This past weekend, a team of Slalom developers and
designers—including myself, Walt Austin, Jeremy Lizza, Basil Udoudoh, and Brad Roller—took 2nd place out of 84 teams at the 2013 AT&T developer conference hackathon. We even got to present at the keynote with
AT&T and Cisco's executive leadership!
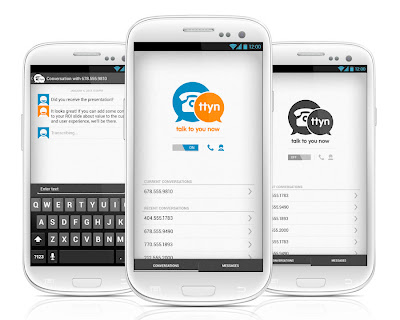
Our app, Talk To You Now, allows voice- and
text-communicators to participate in the same conversation, in real time using
transcription and text-to-speech technology. And we designed and developed it
in 26 hours (give or take—Red Bull bends time).
Since we returned, a number of my visual design and UX colleagues
have asked me about the process we employed to design and develop a complete
app in such a short amount of time.
For those unfamiliar, a hackathon (or codefest) is an event
in which teams of software developers and others in related fields—like graphic
designers, interface designers, UX professionals, project managers, etc)—collaborate
intensively to complete software development projects in extremely short
amounts of time, often for prizes. In our case, we holed up in the The Palms, Las Vegas, with a few hundred peers, and were given the challenge of developing
an application that utilized one of several APIs or hardware platforms
presented to us (AT&T’s Call Management API, the Backberry or Windows 8
phone platforms, developing for GM’s connected car or AT&T U-verse product,
etc).
The challenge began on Sunday, right around lunchtime.
Abhorring the crowded ballrooms of the event, our team—consisting of three
developers, a project manager, and a UX/designer (me!)—retreated back to one of
our rooms and got to work. First thing, we brainstormed any and all ideas we
had—some that were born that morning and some we’d been noodling on for weeks.
We judged these ideas against many measures: How complex is the idea? Can it be
done in 24 hours? What are the use cases? Would we use it? Is the idea a good
candidate to win a niche or general category? Eight ideas got whittled down to
two. Merits were compared and, after an hour, we landed on our idea.
Then we got lunch.
While we walked through the casino, we bandied around ideas
for names, characterizations, use cases, and scenarios for our app. It was on
that walk (‘round about the fantasy-themes slots) that the TTYN (Talk To You
Now) brand was conceived as a play on the ubiquitous TTYL text message.
Back in the room, our next step was proof of concept. The
developers set to confirm that basic functions we were hoping to achieve were,
in fact, doable. Meanwhile, I started to script sample flows and prove the UI
complexity. It was in this phase that a lot of the kinks of the basic
operational flow were worked out and in which a great many phase 2 ideas were
conceived. Ideas that would never make it into the app in 26 meager hours but were,
nonetheless, captured in our flows for eventual development.
The flows and basic architecture proven, the development
team moved out of concept testing and into application development. They set up
servers on multiple cloud services to handle the voice and text sides of the
call, secured access to the AT&T API we were basing our app on, and began
the difficult talk of tying all these systems together. Meanwhile, I began by
wireframing out the user interface. Once that was done, I moved into exploring
the TTYN brand, with AT&T’s brand colors as a starting point. Explorations
of iconography, typography, textures, and Android platform UI standards kept me
busy until around midnight of the first night when I wrapped the first draft of
the visual design.
We were twelve hours in, had proved our concept, flowed,
wired, branded, and designed the app. We’d set up the servers and were busy
working on the guts of the app. Knowing that UI integrations was a few hours
off, I went and got a drink…
I mean, I caught some sleep.
The three developers worked through the night and about 6am,
Sunday, I rejoined the team. UI development was underway and assets needed to
be resized and revisions needed to be made. By 10am the developers were testing
while I started working on presentation assets. The project manager, the senior
developer, and I assembled the presentation, focusing on our three core use
cases—the hearing imparaired, the busy executive in a meeting, and the call
center employee—and tried to help the developers however we could. By 2pm, we
went downstairs to rejoin the throng of hackathon attendees and to present.
We had 90 seconds to present our app. A mix of Keynote
slides and live demo. And whatever we did—great concept, killer UX, awesome use
cases, working demo—it was enough to get us through as one of the three
finalists that presented the next morning at the AT&T Developer Summit
keynote, right after AT&T Mobile’s Ralph de la Vega and right before
Cisco’s John Chambers.
We were, of course, disappointed not to win first place. (We lost to an Italian guy in robotic cat ears. Hard to feel bad about that.) But
we were thrilled to walk away in second—especially out of 84 teams!—and to have
participated in the keynote. It was win for Slalom, for sure, but for the five
of us, in particular. We work together at the office but never under such
frantic conditions. And it proved that a solid, cross-discipline team
(development, project management, and UX) can over-deliver in a heartbeat.
Hopefully the app will find a second life as a real project and you’ll see Talk
To You Now in the Android and Apple app stores, soon.